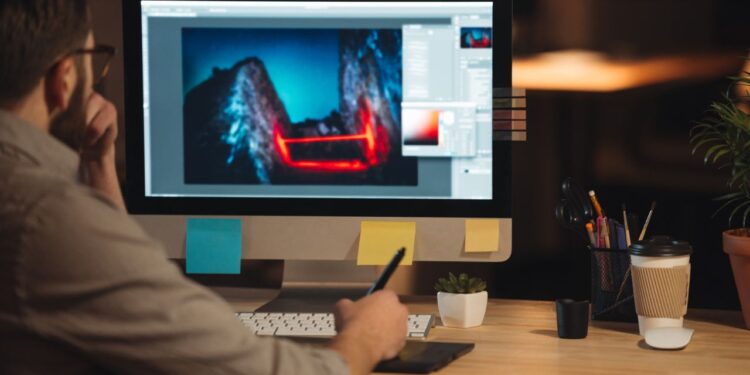
Web design is a lucrative career with many perks, including high salaries, flexible work arrangements, and the opportunity to work on exciting projects. Considering these perks, the competition for jobs and projects is also very high, making it challenging to catch the eye, especially as a beginner.
One of the best ways to stand out from the crowd is by showcasing an impressive online portfolio. Let’s go over some essential tips for creating an impactful web design portfolio that will get you noticed by employers and clients.
Showcasing your skills and projects
Being a web designer without an online portfolio is like claiming you’re an author without any books. An online portfolio is essential for demonstrating your work, attracting new opportunities, and establishing credibility in the field.
Decide where to host your portfolio
The first step in creating a portfolio is deciding where to host it. Here are three strong options to consider, each with its own advantages:
- Using portfolio-specific platforms. These platforms cater specifically to creatives, offering easy-to-use website builders with templates designed to showcase visual content. Some popular choices include Adobe Portfolio (integrated with Creative Cloud), Behance (a social media platform by Adobe), and Dribbble (a community-focused platform for designers). These are great for a hassle-free setup and a designer-centric community.
- Building your own website. This is the most professional approach but also the most expensive and time-consuming. If you are an experienced web designer, a personal website is a great option to establish yourself as an expert. For beginners, a good option is to create a website on an open-source platform. For example, on WordPress, you can find countless portfolio-focused themes and plugins to create a unique website that perfectly reflects your style. WordPress requires a bit more technical knowledge compared to the first option, but it also offers a high degree of control.
- Web hosting with website builder. Many web hosting providers offer website builder tools along with their hosting plans. This can be a good middle ground – it’s easier to set up than pure WordPress but offers more control and customization than portfolio-specific platforms. Providers like GoDaddy and Wix fall into this category.
After you decide on the hosting platform, it’s time to select the work and skills you want to highlight. Keep the portfolio clear and consistent, making it easy for potential clients to understand your style, creativity, and problem-solving abilities.
Try to display different types of projects like websites, apps, and graphics to showcase your versatility. Present these projects with context about the client and their goals, including screenshots and possibly videos.
Your page should have a section dedicated to your core skills and services. Here, you can list services like web design, web development, SEO, etc., and explain how each service can benefit a potential client or employer. Be specific about the technologies you use, the methodologies you follow, and the results you have achieved in past projects.
Share testimonials and ratings from previous clients
There’s nothing more convincing for a prospective client than seeing positive feedback and high ratings from previous clients. Testimonials can serve as a powerful endorsement of your skills and reliability. Including these in your portfolio builds trust and provides tangible proof of your ability to deliver high-quality work and achieve client satisfaction.
Demonstrate your attention to security
Now more than ever, security measures are highly valued among clients as cyberattacks have become a daily headline in the news. In your portfolio, make sure to highlight projects where you’ve implemented things like secure coding practices, HTTPS, or even comprehensive security audits.
When clients know that your work will bring them both visually appealing and secure design solutions, they’re likely to see you as a desirable web designer.
Some tips to follow for improving your security posture in your work include:
- Using a password manager. As a web designer, you probably have dozens of accounts you use regularly. A password manager for Firefox or any other browser will not only make your work safer but also easier, as it will automatically fill in your login details for various websites and services.
- Installing an antivirus program. Ensure that all devices used for work are protected by reputable antivirus software to defend against malware and other malicious attacks. Regular updates and scans are crucial to maintain strong security.
- Limiting the data you share online. All online services use your data, so avoid spreading it out as much as possible. For example, if your favorite search engine is Google, you should remove Yahoo search from Chrome or the other browser you use.
Don’t forget to update your portfolio regularly
Evolution is a key part of being a web designer. The projects you were most proud of last month may not even make it into your “top 10” today. For that reason, make sure your portfolio is updated with your most exciting projects. An up-to-date portfolio is crucial for demonstrating your growth and adaptability in the fast-paced world of web design.
Doing so will also help you in sales calls, as recent projects will be easier to recall and discuss in detail.
Final thoughts
An online portfolio is a web designer’s CV. It showcases your skills, style, and accomplishments in a way that no traditional resume can. Hopefully, the practical tips laid out in this article will inspire you to create or refine your online portfolio, ensuring it effectively represents your unique talents and catches the eye of potential clients or employers.

 Dr. Gleb Tsipursky – The Office Whisperer
Dr. Gleb Tsipursky – The Office Whisperer Nirit Cohen – WorkFutures
Nirit Cohen – WorkFutures Angela Howard – Culture Expert
Angela Howard – Culture Expert Drew Jones – Design & Innovation
Drew Jones – Design & Innovation Jonathan Price – CRE & Flex Expert
Jonathan Price – CRE & Flex Expert